本君看到很多朋友都没有弄过这个自定义滚动条,网上也相当少这方面的教程,有些教程还都是不能用的。
所以本君就把我自己一直在用的的这段自定义css代码分享出来。
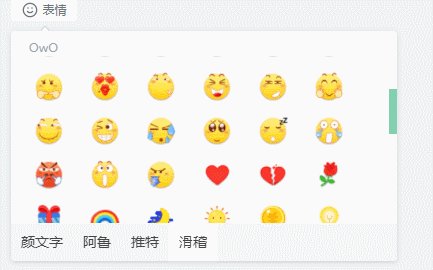
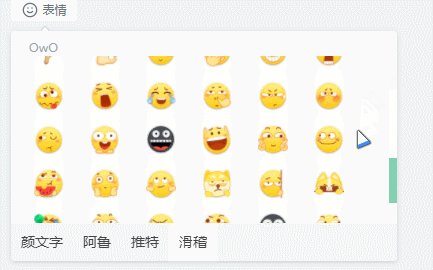
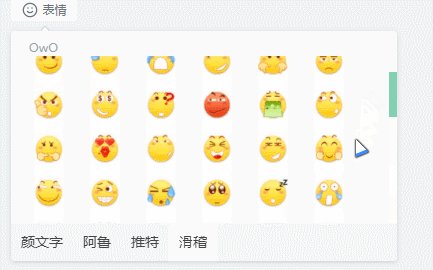
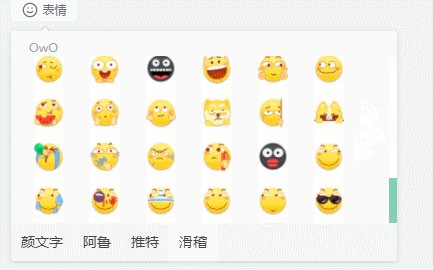
先看看效果


更改教程
handsome主题的朋友直接把下面的CSS代码添加到主题设置→自定义CSS保存就可以了。
handsome主题的朋友也可以添加到handsome/assets/css/handsome.min.css文件最后面保存,开了CDN的记得刷新缓存。
其它typecho主题的朋友找到你们主题的style文件最后一行添加保存(自行测试)
Wordpress程序的朋友请到主题设置里面的自定义设置新增一个CSS保存。
handsome主题请勿更改滚动条高宽,后面两段自行研究,其它主题程序随意更改
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 8px;
height: 6px
}
/*定义滚动条轨道*/
::-webkit-scrollbar-track {
background-color: transparent;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
background-color: #30B07F;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 100%,transparent 100%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em
}
改完记得刷新
版权属于:大风
本文链接:https://www.vidcss.com/902.html
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名!


1 条评论
白嫖党不请自来